Feeding America
Site Speed Optimization Campaign
- Role
- Lead Designer, Lead Developer, QA/QC Lead
- Dates
- March, 2016 – January, 2018
- Tags
- Web Design, Web Development, Responsive Web Design, RWD, Mobile-First Design, SEO, Logos, Images, Icons, UI, UX, IA, IxD, QA, QC, 2016, 2017, 2018, Non-profit, Chicago, Illinois
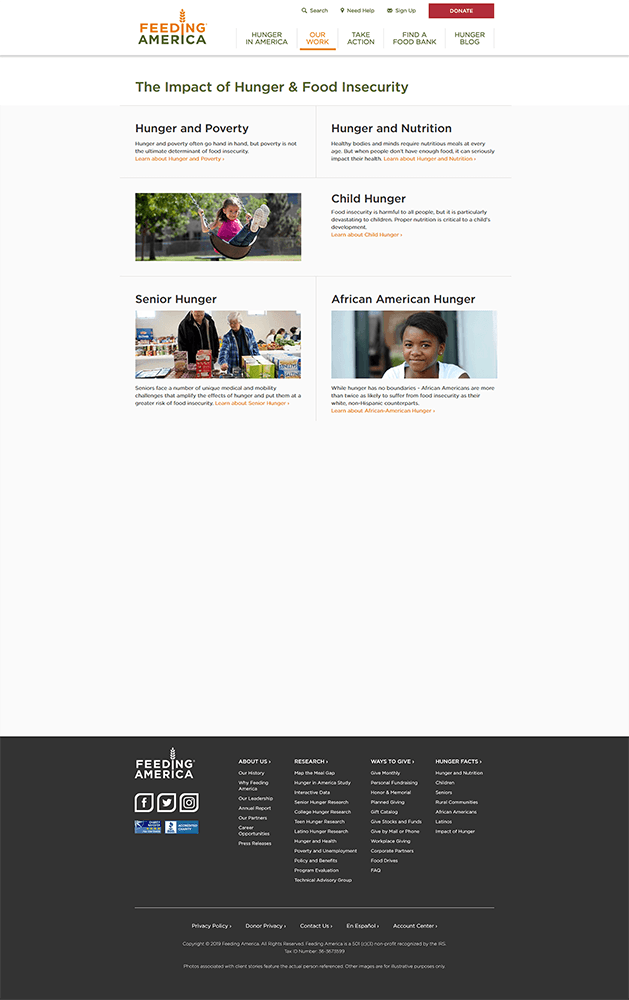
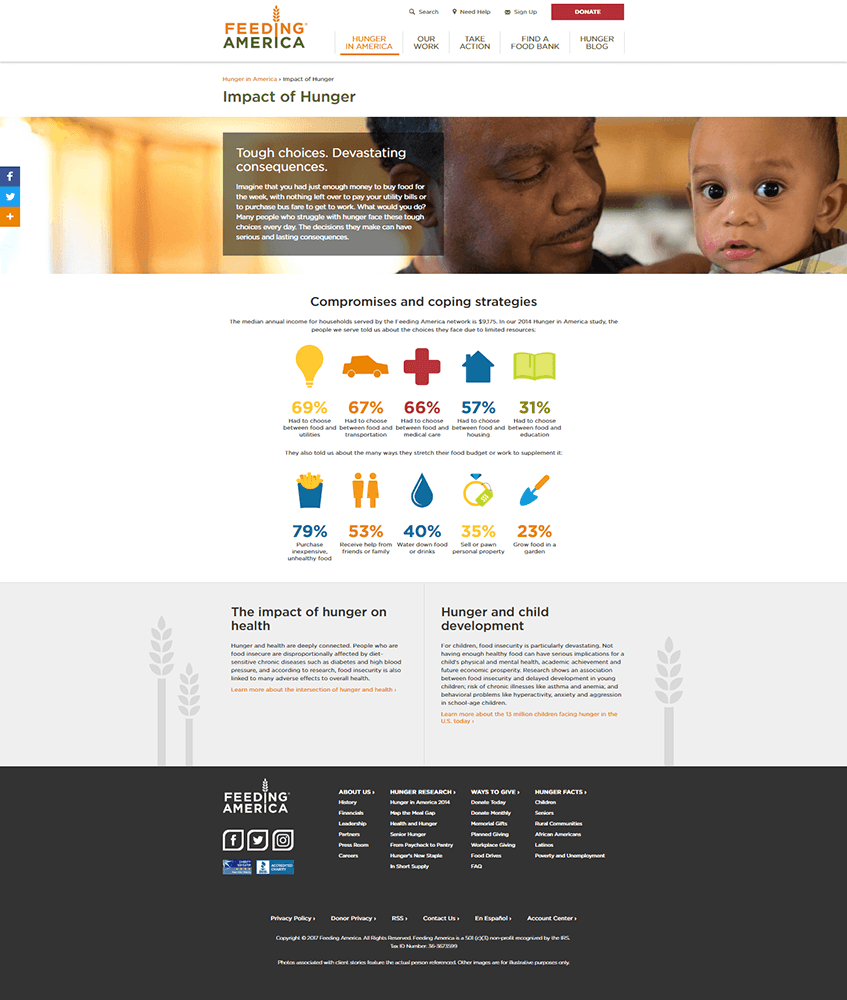
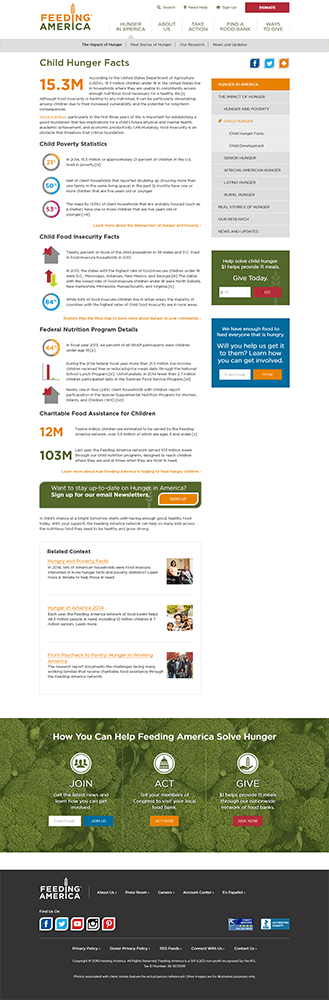
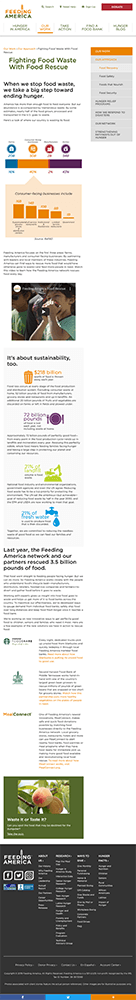
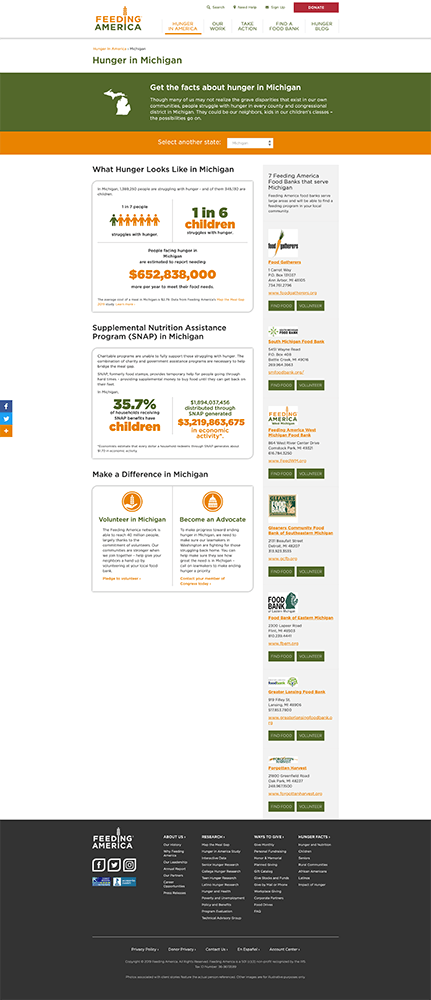
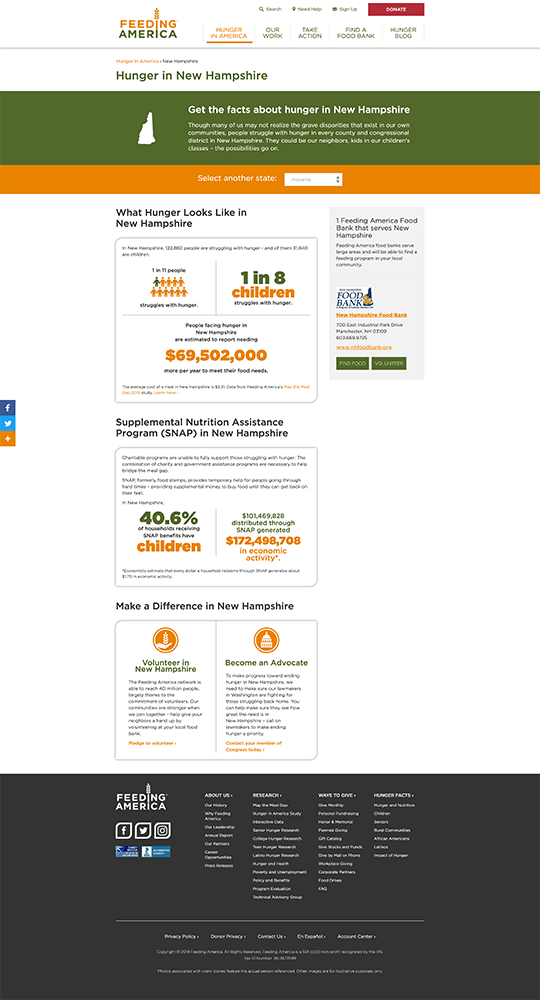
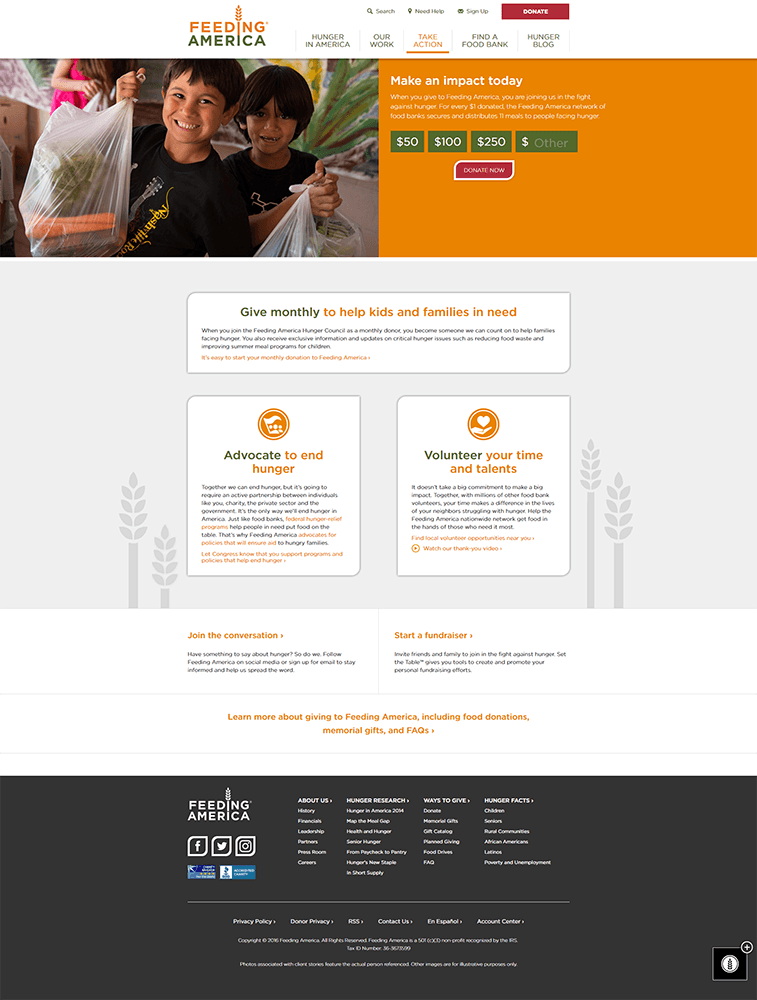
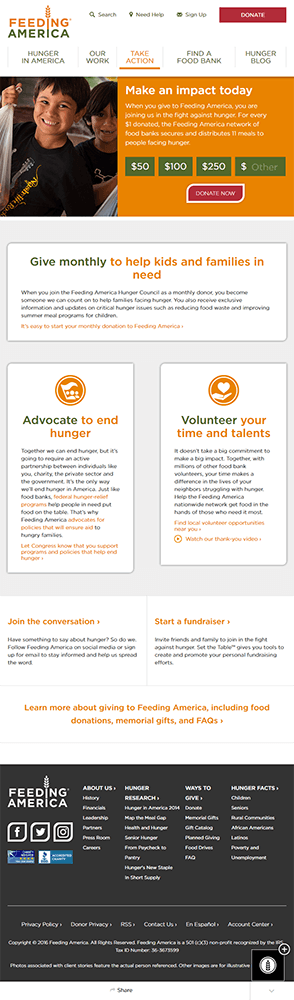
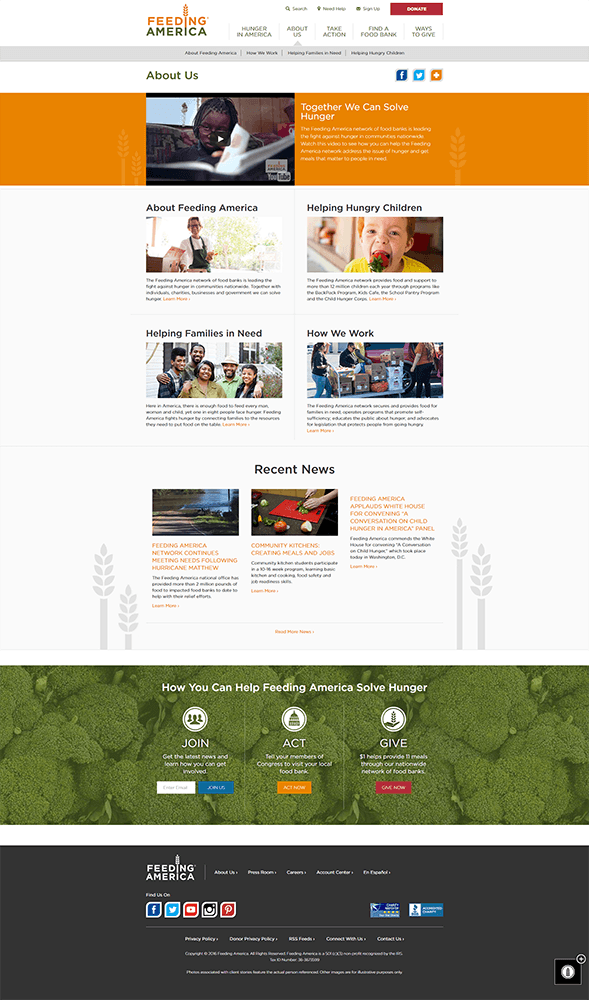
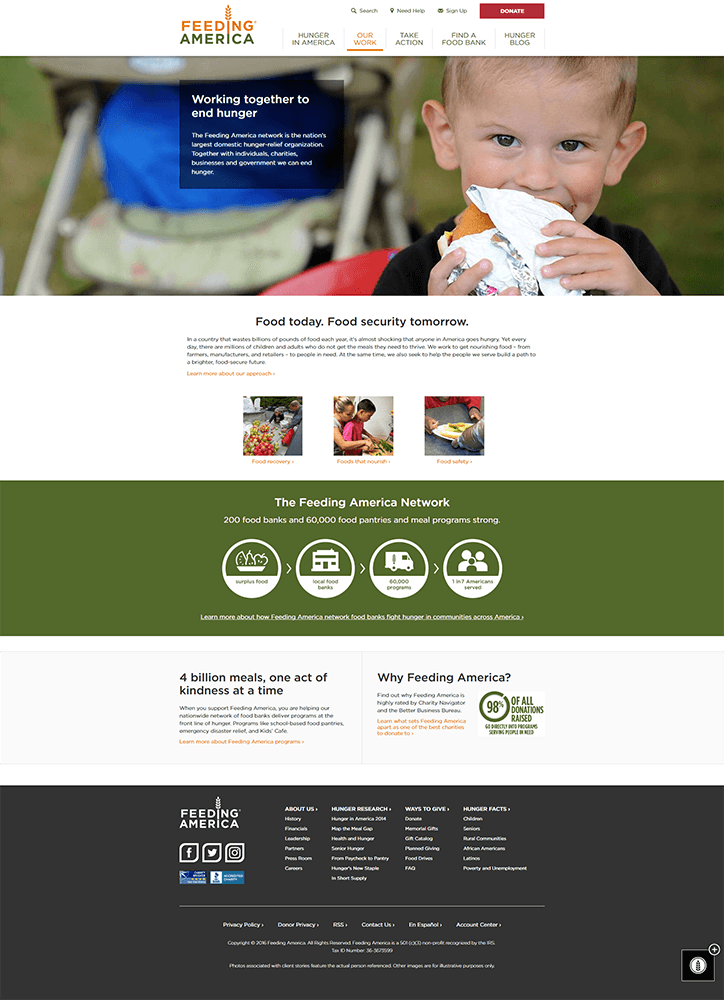
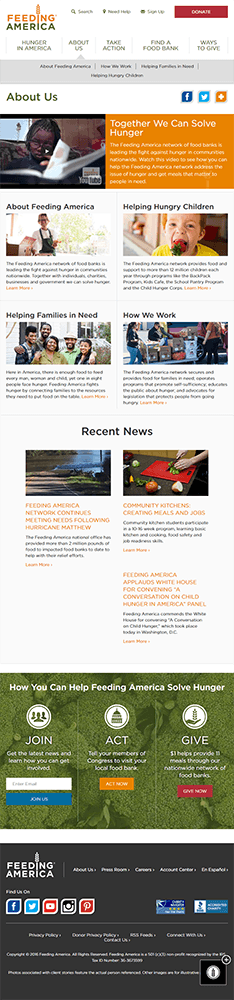
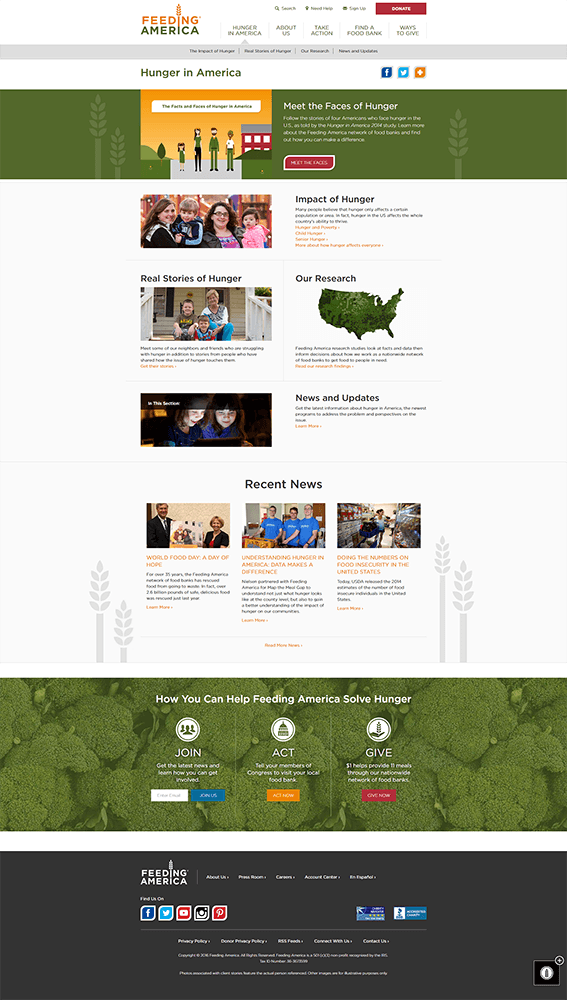
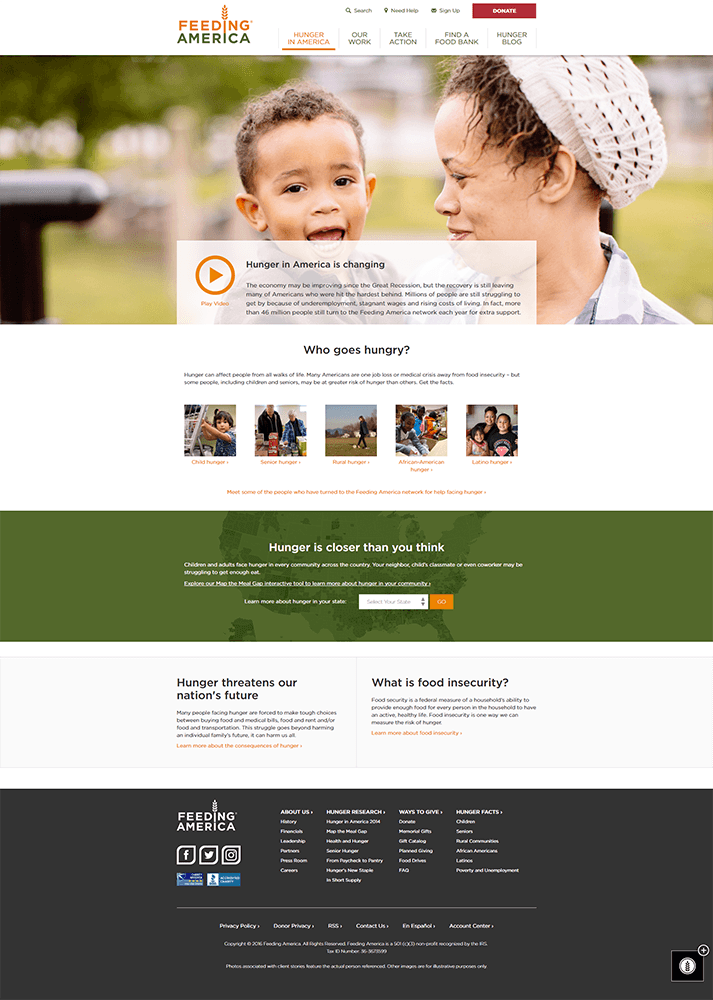
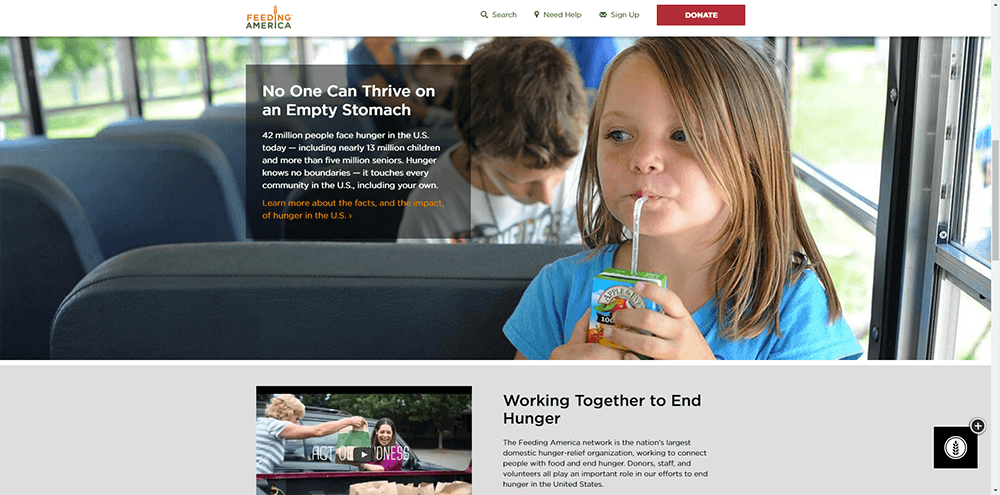
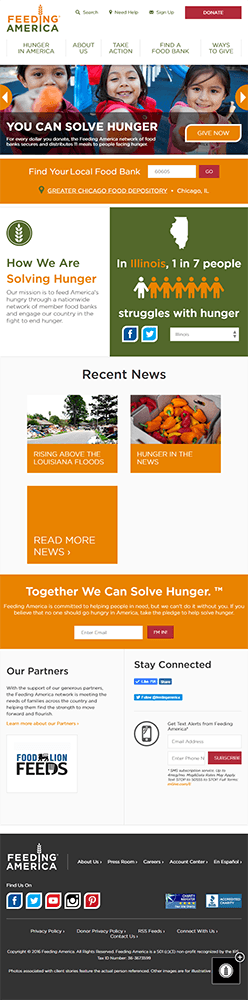
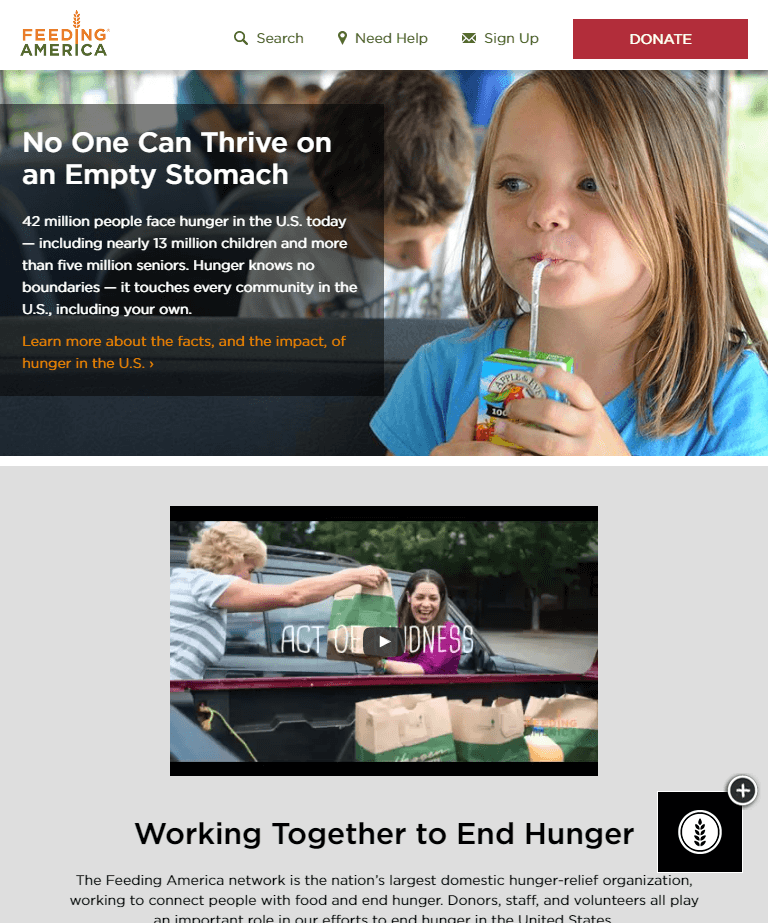
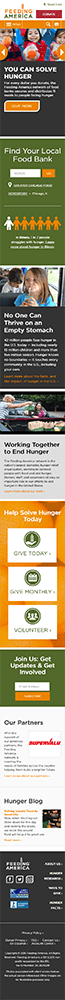
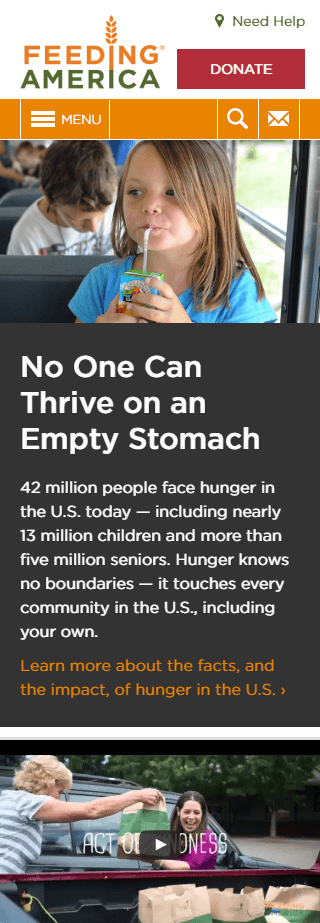
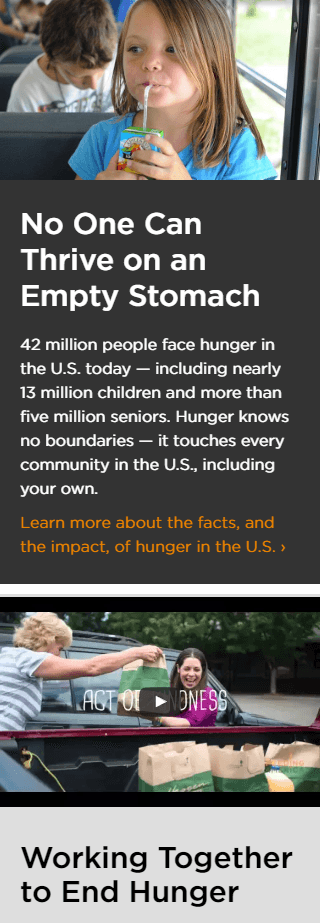
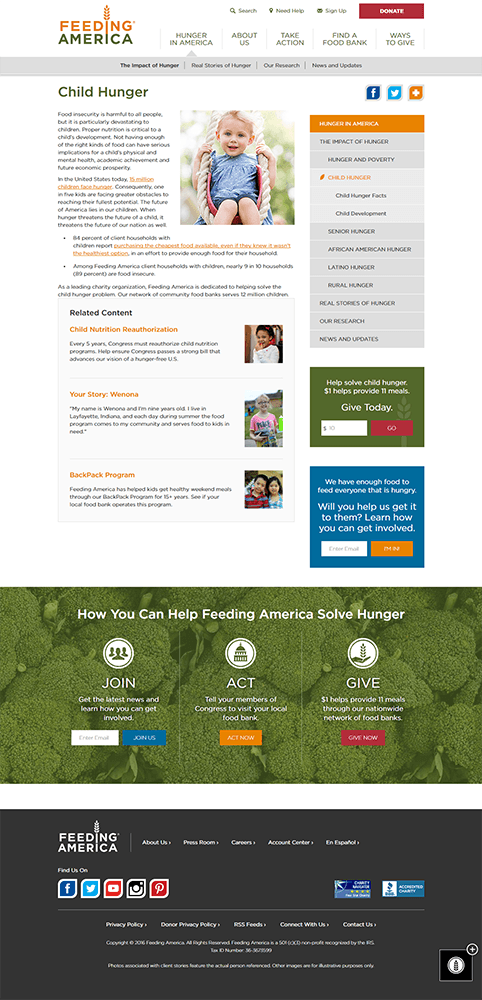
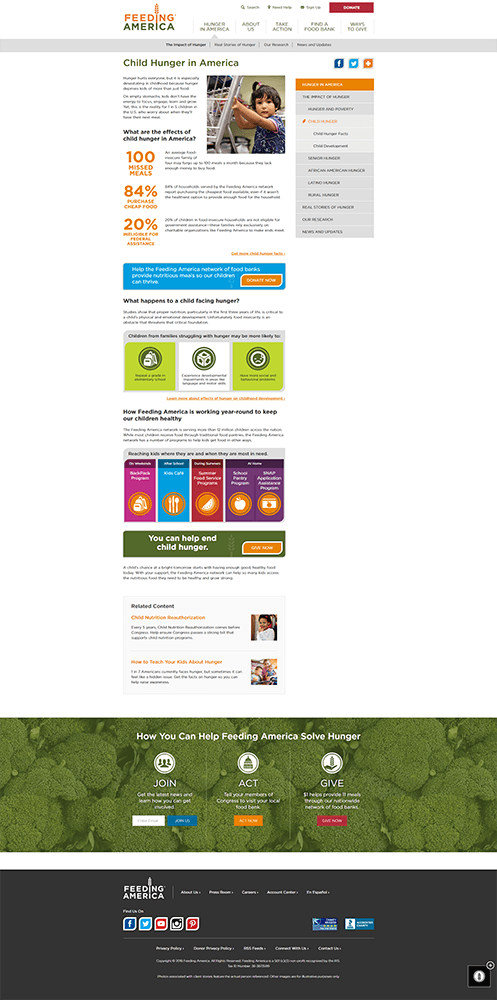
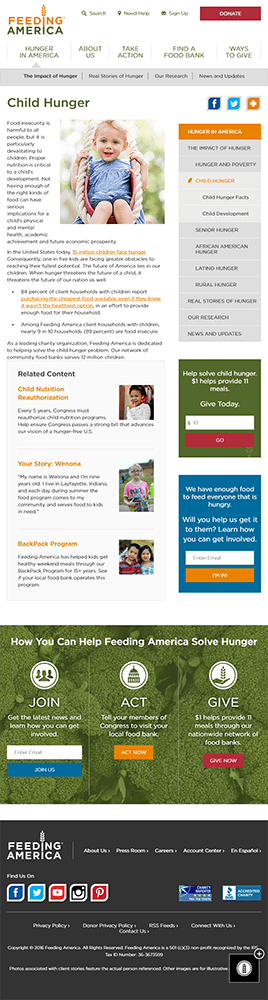
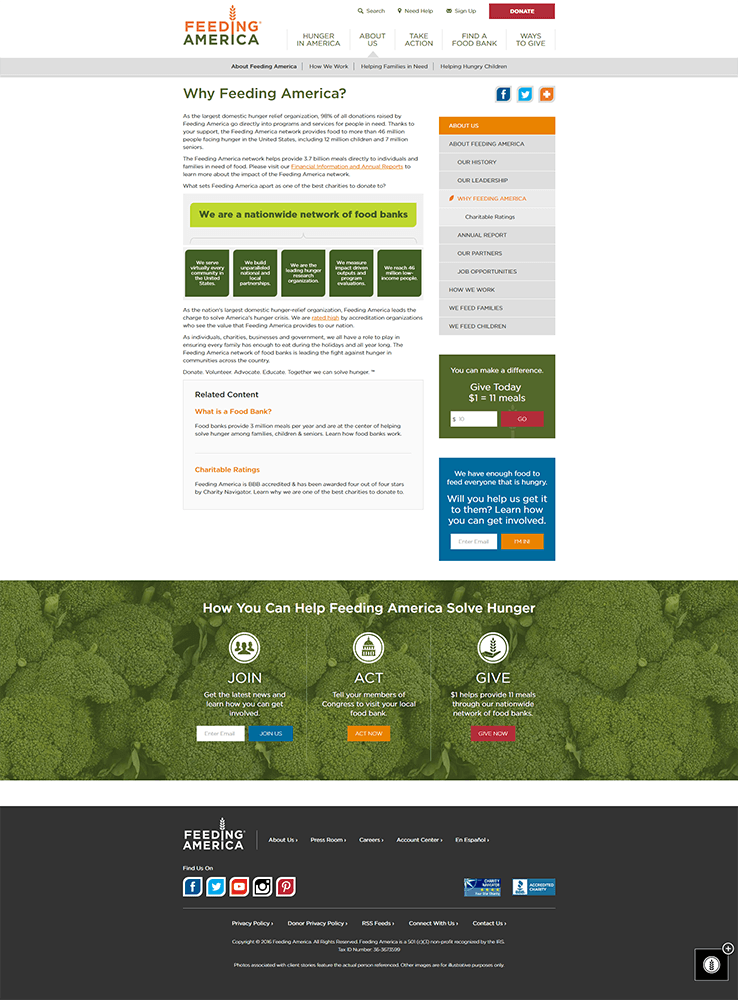
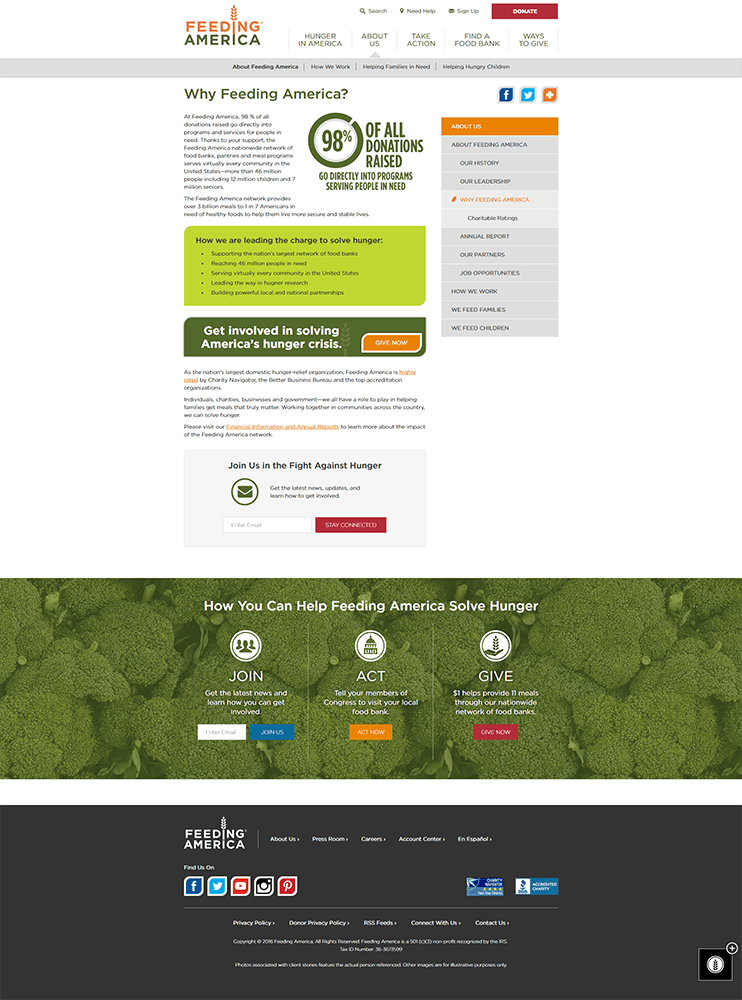
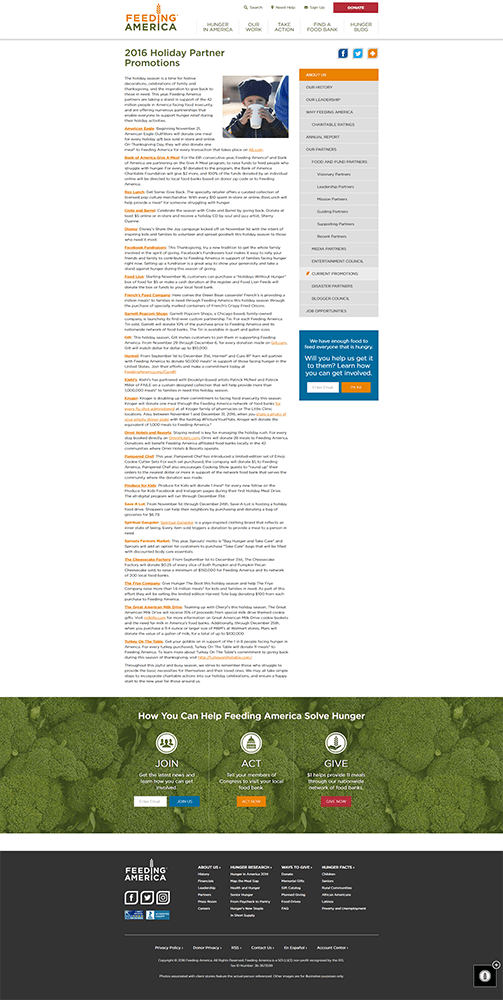
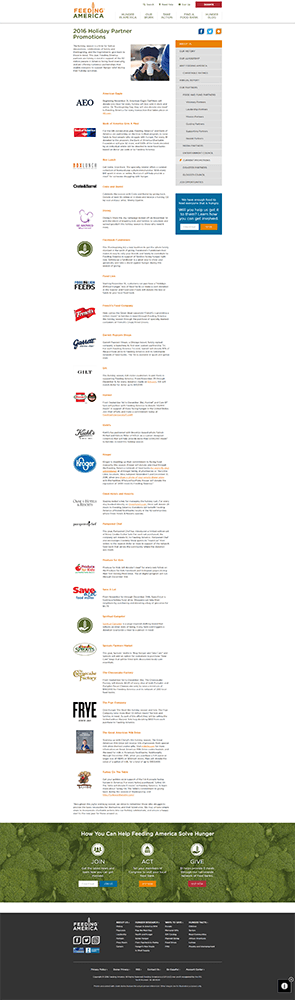
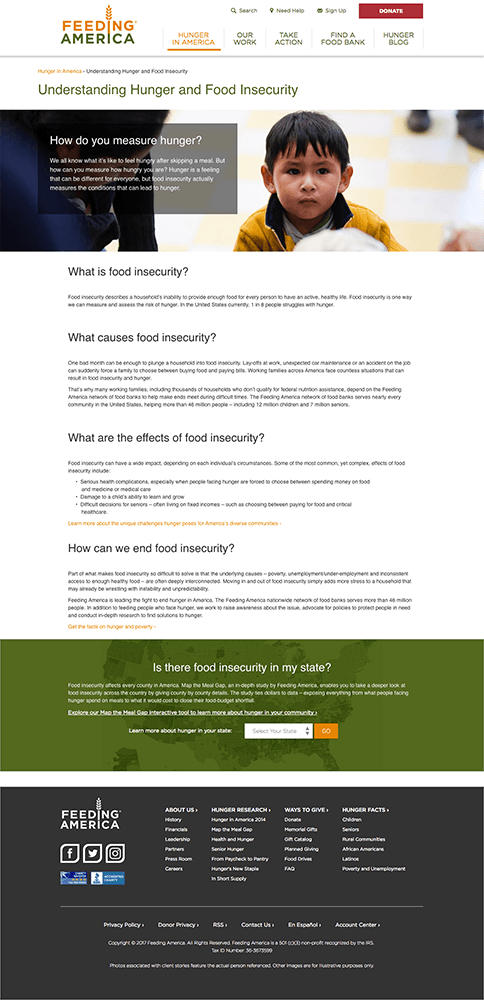
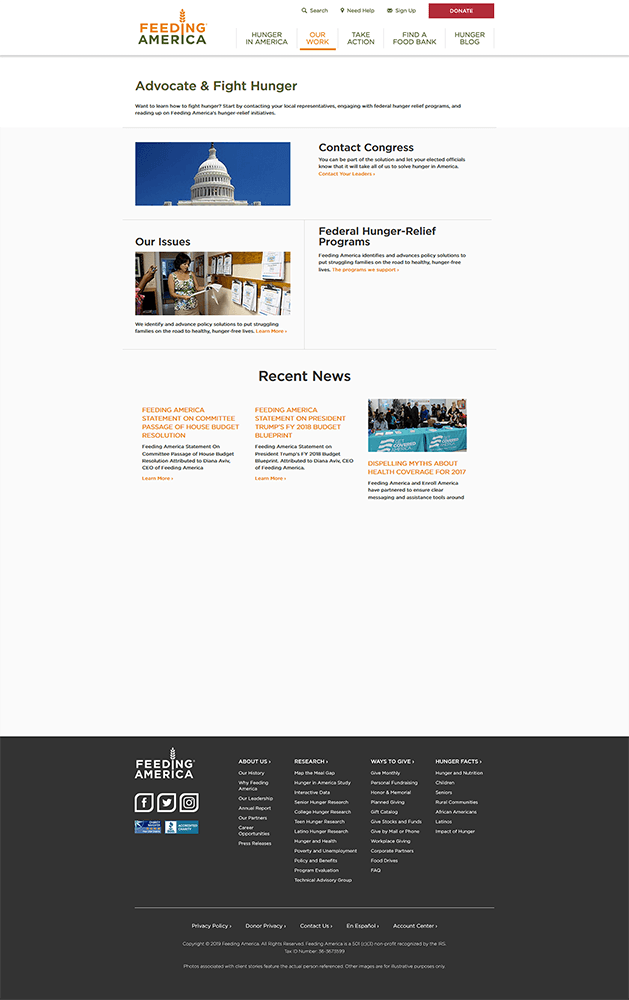
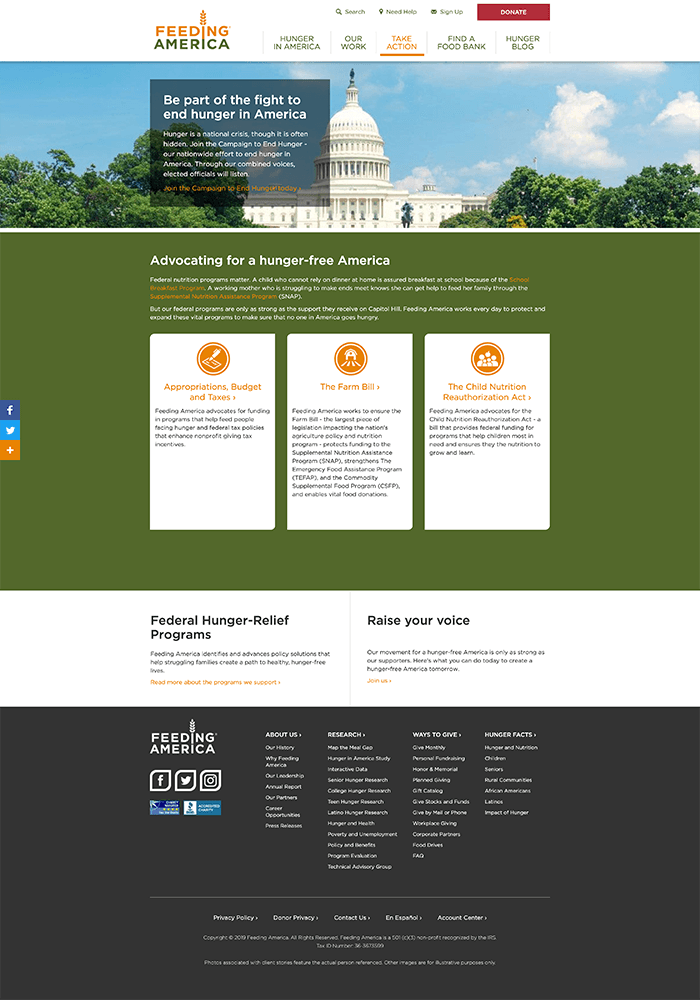
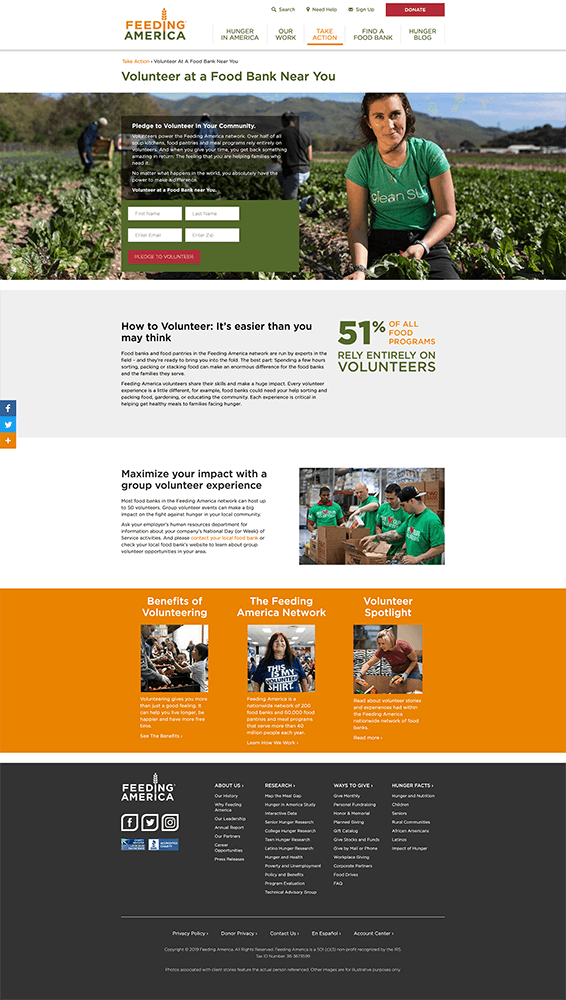
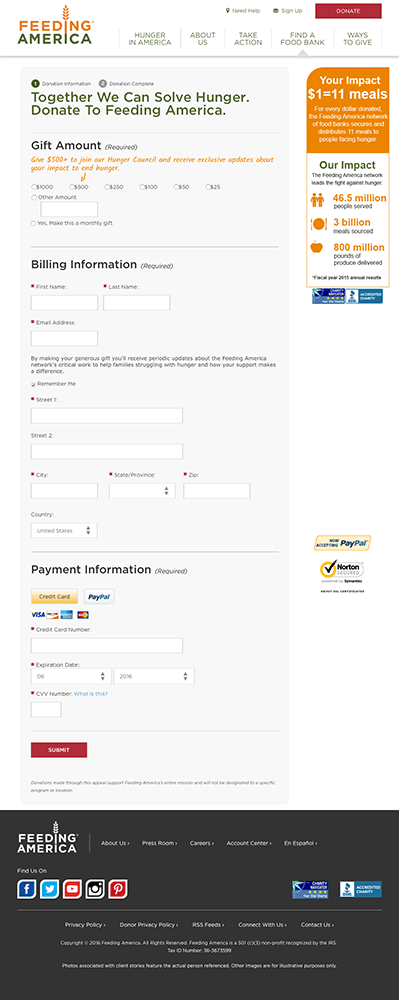
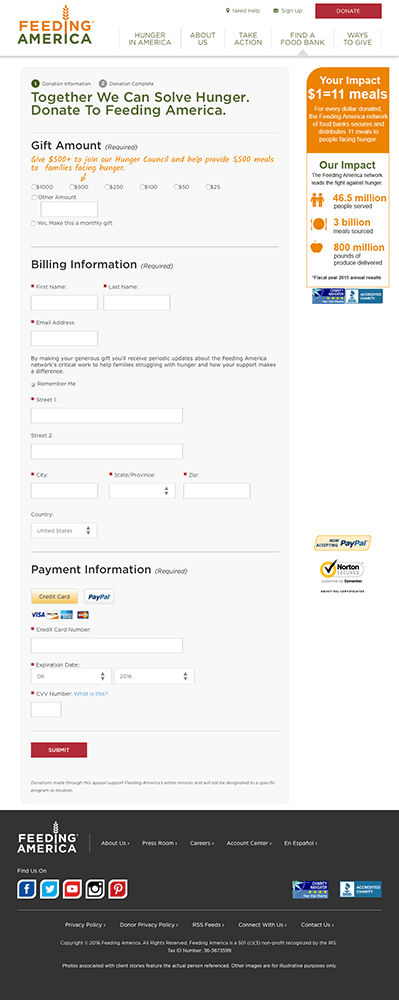
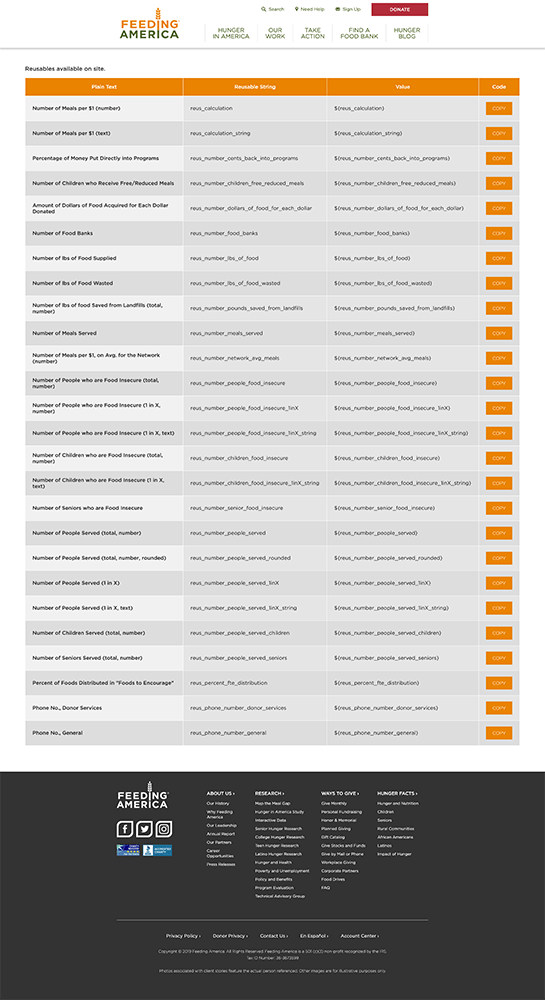
Served as lead designer and developer for FeedingAmerica.org, the nation’s largest domestic hunger-relief organization.
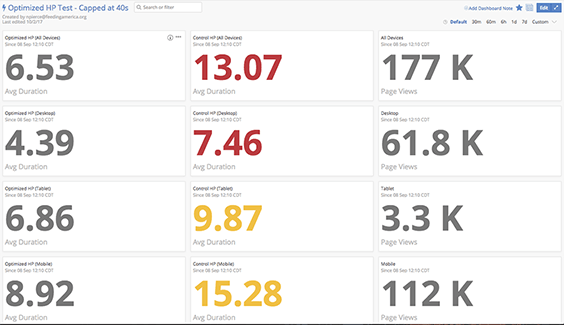
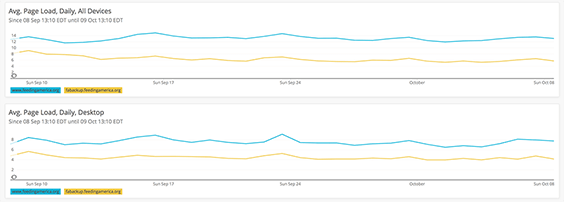
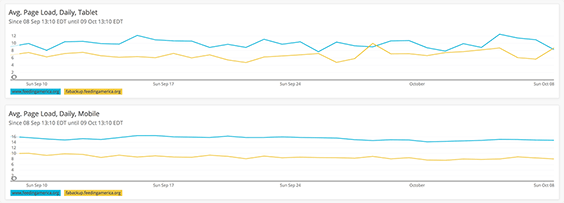
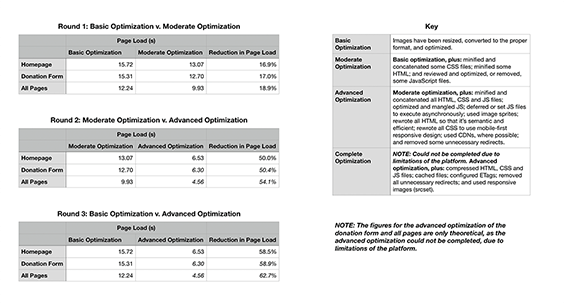
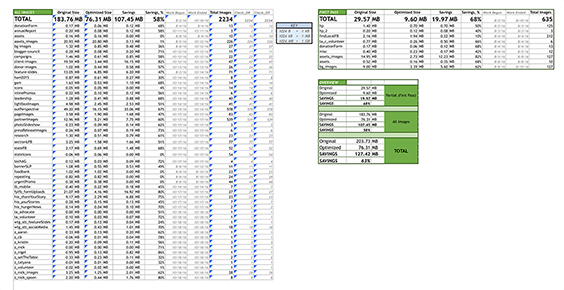
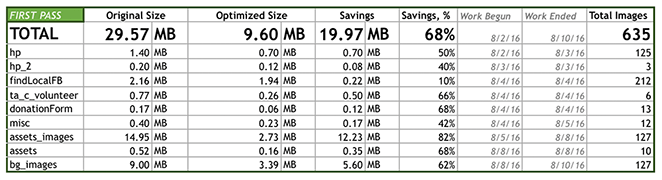
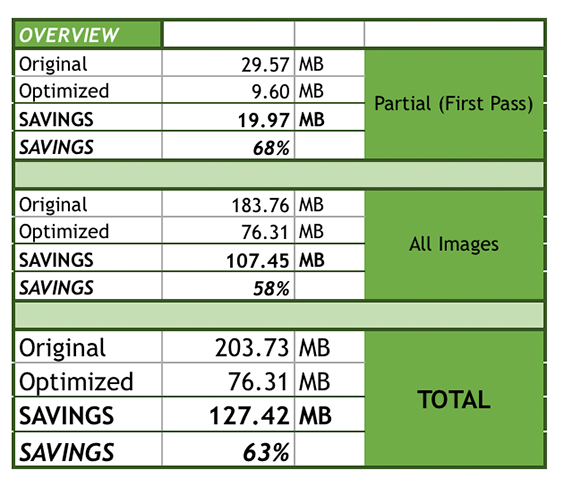
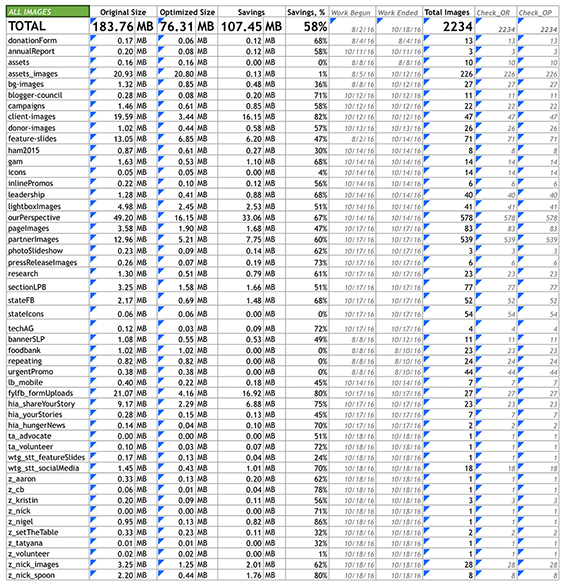
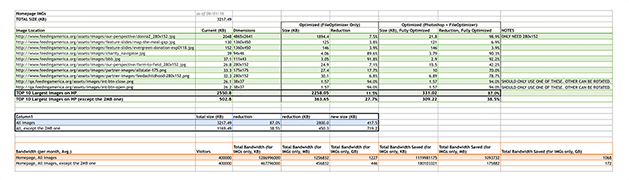
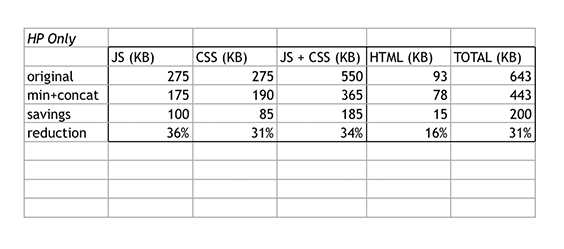
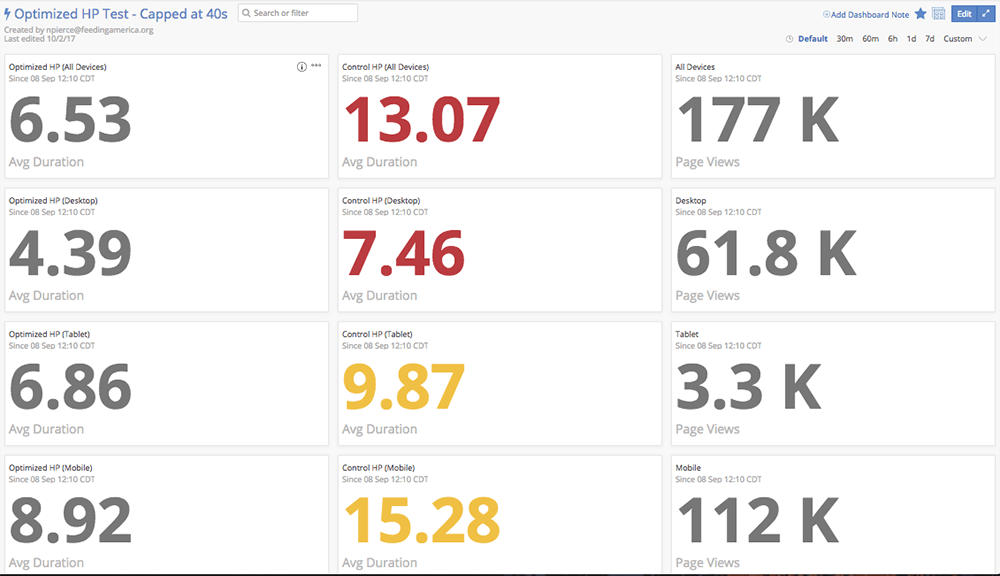
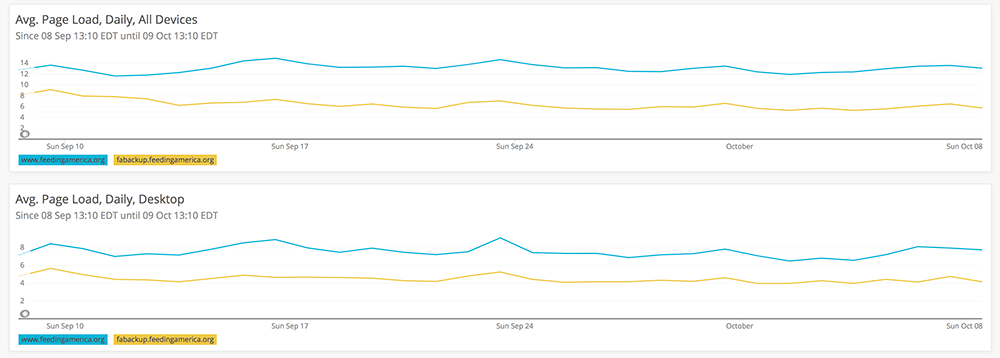
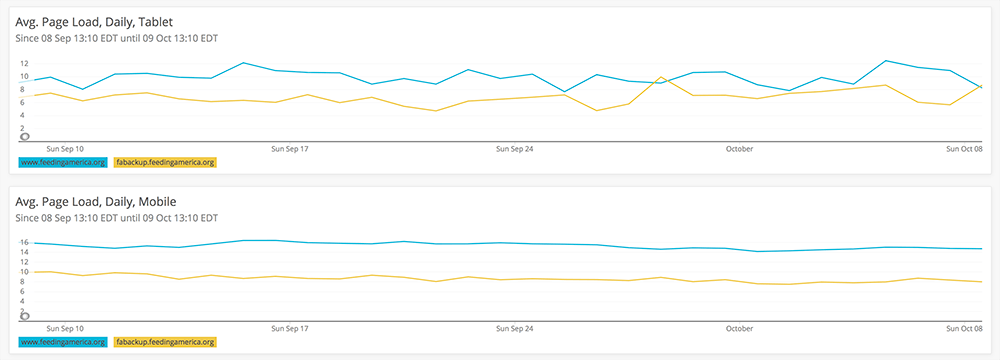
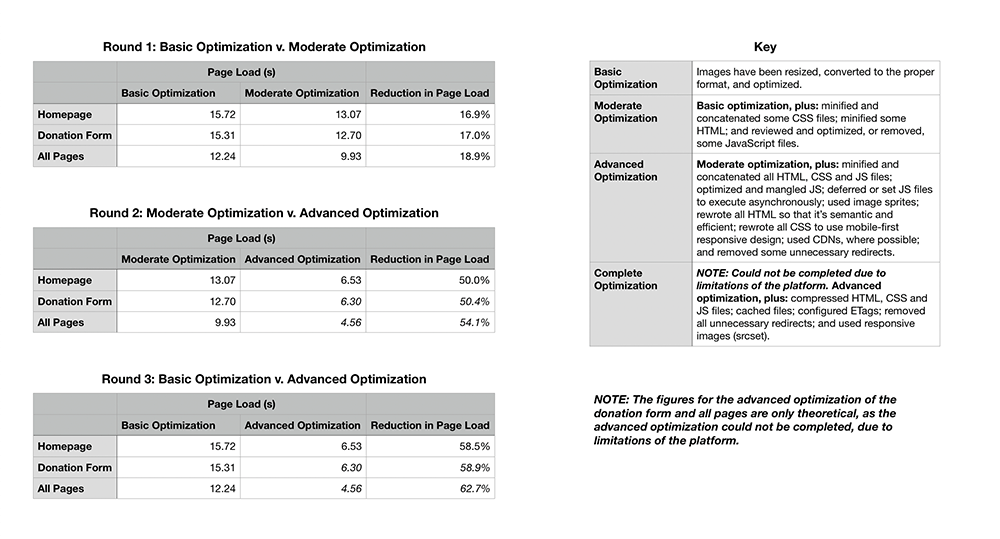
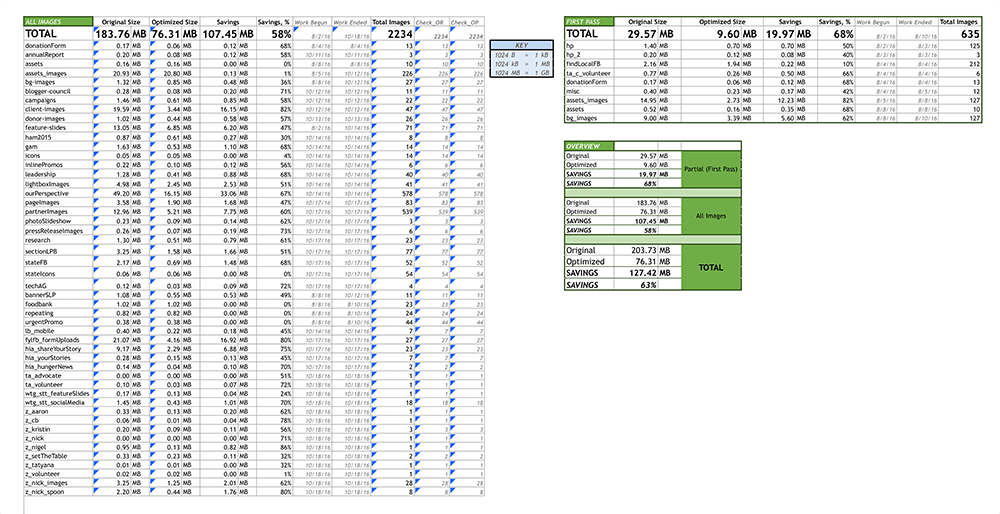
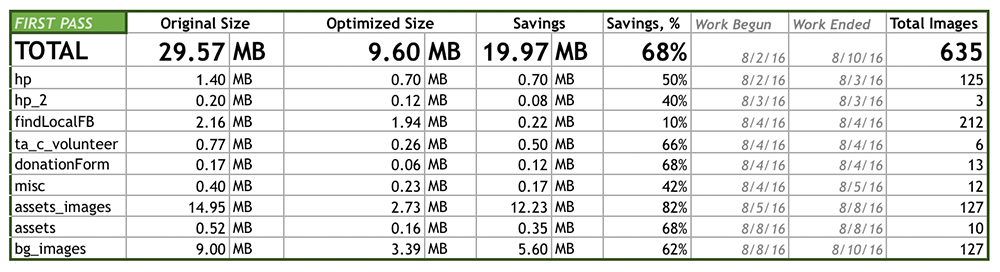
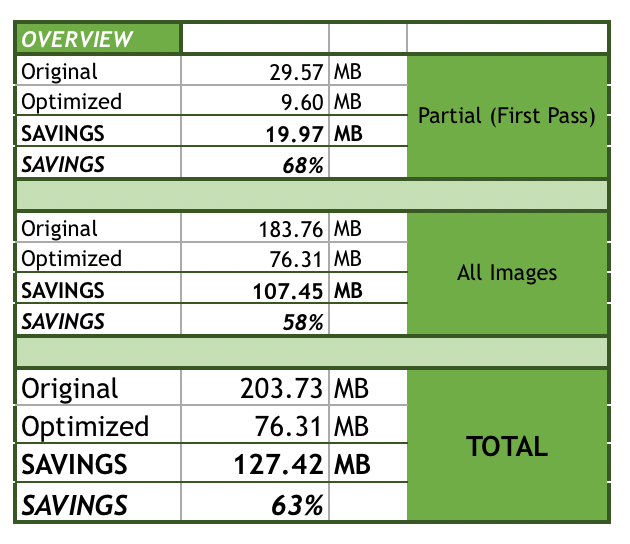
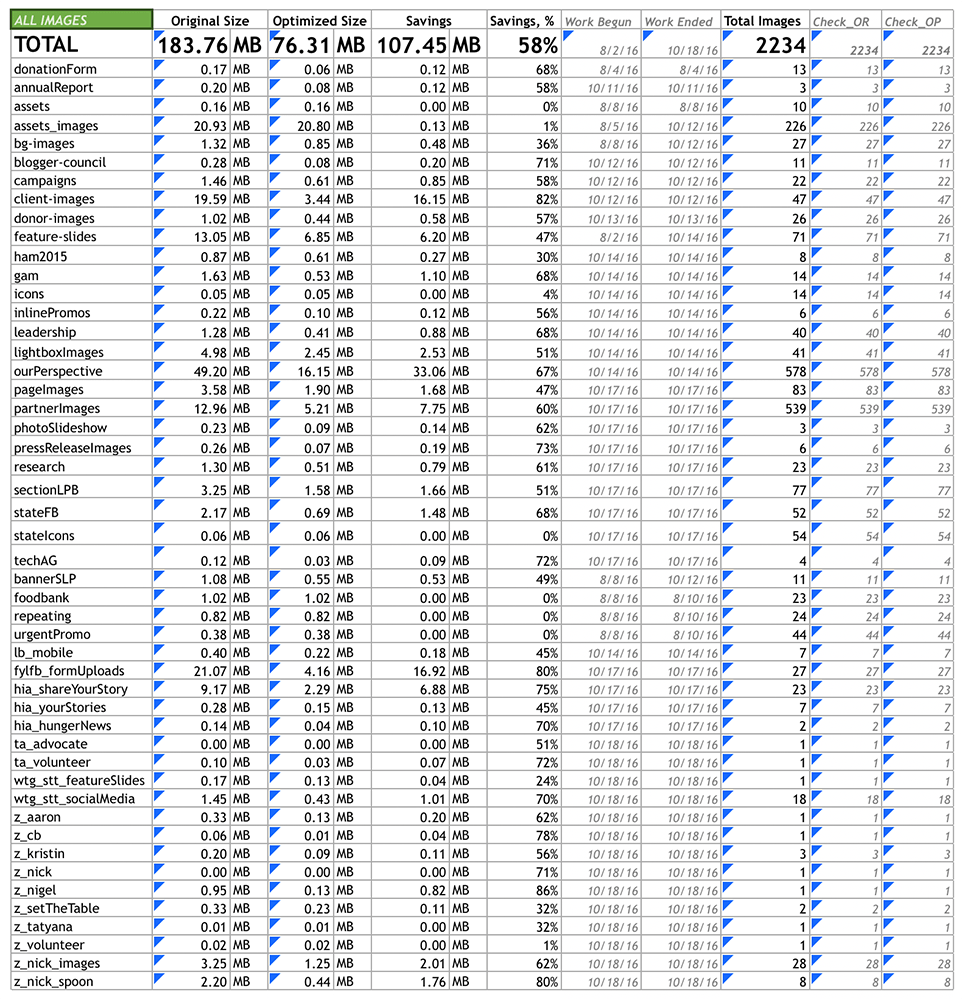
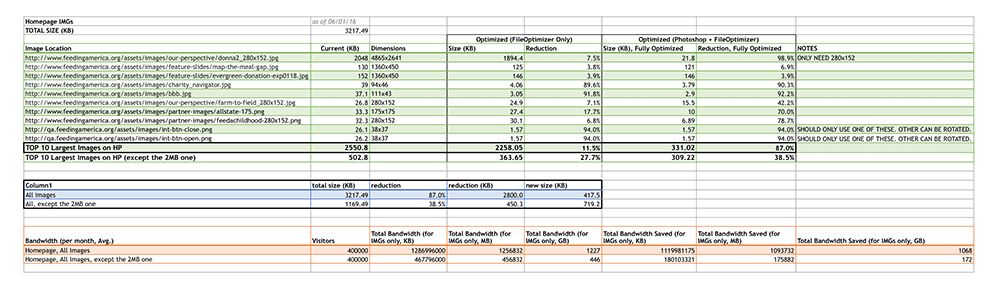
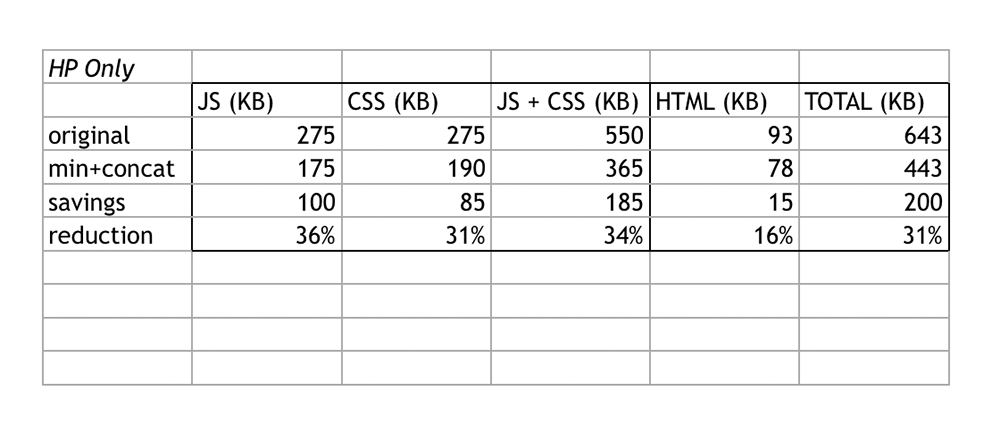
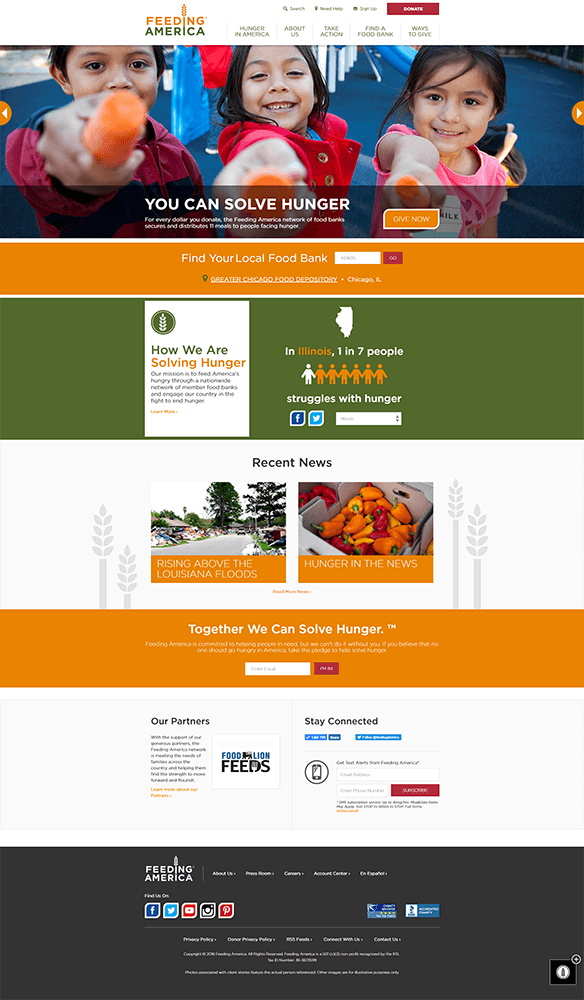
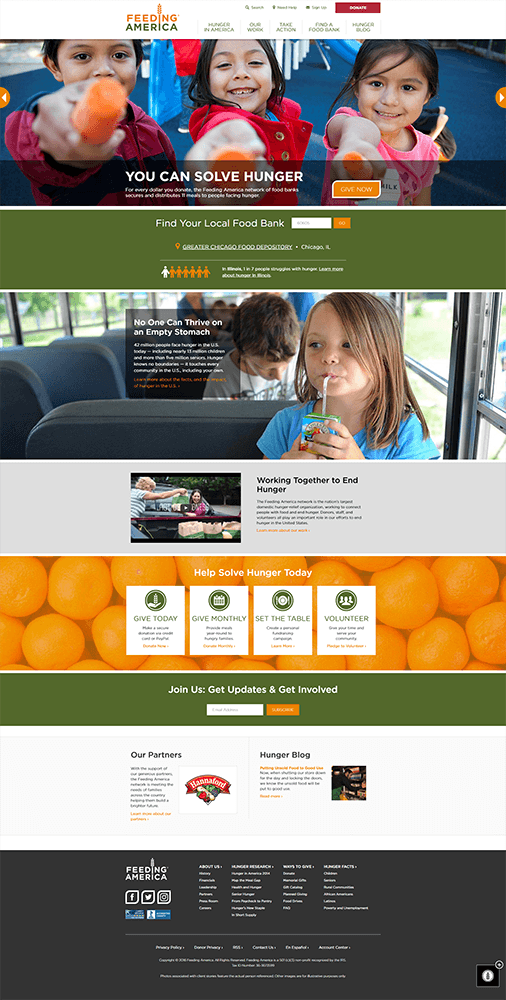
During my time at Feeding America, I conceived, devised, managed, and personally executed a campaign to reduce site-wide page load time, resulting in a projected increase in revenue of $4-10M annually. This project involved forecasting a model to better understand potential returns on increased site speed; building an optimized version of the homepage and donation form, which looked identical to the user but utilized many innovative techniques to reduce the page load time; converting images to the proper format and optimizing them; performing a formal script review to identify inefficiencies in third party JavaScript libraries and either updating them to the most recent version, removing them and writing my own JavaScript, or replacing the library with a different, more efficient, library; integrating New Relic, a software analytics company, into the site in order to gain insight into real-time, real user page load times; and tracking results to audit the forecast and measure changes in donation conversion rates and dollar-amounts gained. Ultimately, the optimized homepage achieved a 58.5% reduction in page load time (15.72s down to 6.53s), led 20% more visitors to the donation form, fostered an 87% increase in conversion rate, and a 50% increase in donations. Given its success, Feeding America immediately implemented the test version in place of the control homepage and continued to monitor page load times moving forward with the visitor’s experience in mind.